Alexa Plugin
This plugin allows you to extend the functionality of BotTalk with Audioplayer, Display Interfaces and Alexa Presentaion Language (APL).
On this page
- Audioplayer
- Display Interfaces
- Alexa Presentaion Language (APL)
Audioplayer
To support an AudioPlayer Interface BotTalk has a special built-in plugin for you. The fastest way to see the plugin in action is to choose the Audio Template while creating a new scenario:

This template demonstrates how to use the plugin and (very important for the certification process) how to support different built-in Amazon intents such as AMAZON.PauseIntent and AMAZON.ResumeIntent:
- name: Initial step
actions:
- sendText: 'Welcome to Audio Player. Just say "ocean" or "wind" to play the calming sound. '
- getInput:
next:
sound_choice: Play Sound
AMAZON.PauseIntent: Pause
AMAZON.ResumeIntent: Resume
AMAZON.CancelIntent: Exit
AMAZON.StopIntent: Exit
AMAZON.HelpIntent: Help
The usage of the plugin is pretty straightforward. The plugin introduces several new actions that are prefixed with the word alexa:
- name: Play Sound
entrypoint: true
actions:
# Sound effects obtained from https://www.zapsplat.com
- alexa.play:
title: '{{ sound }}'
subtitle: 'just relax'
url: 'https://smarthaustech.de/wp-content/uploads/2018/11/{{ sound }}.mp3'
artwork: 'https://smarthaustech.de/wp-content/uploads/2018/11/bt-white.png'
background: 'https://smarthaustech.de/wp-content/uploads/2018/11/{{sound}}.jpg'
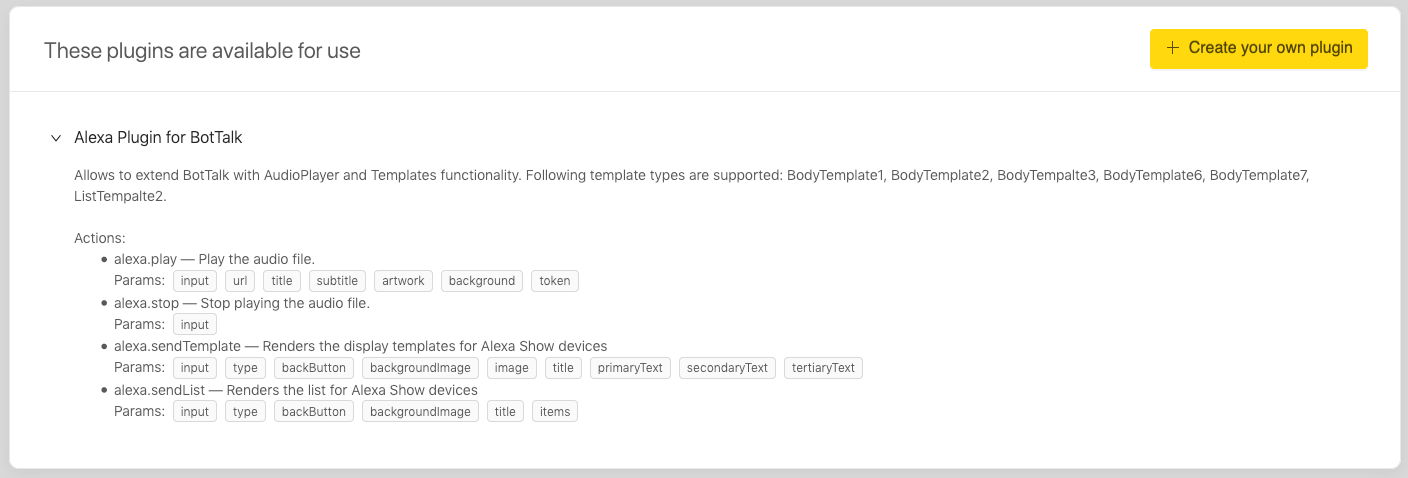
Those actions can have several parameters. The list of the actions and their parameters is located in the Plugin section:

- alexa.play
The action plays the audiofile provided as the url parameter. For the devices with screens (Echo Show and Echo Spot) the additional artwork will be displayed.
input: true: (Not required). Set to true when you want to resume the previously played file.title: Title of the audio file playing. Will be displayed at the top.subtitle: Subtitle of the file playing. Will often be displayed directly under the title.url: URL of the file to play.artwork: Small image to display as artwork: 480 x 480 pixels.background: Bigger background image: 1024 x 640 pixels.
- alexa.stop
The action stops / pauses the audio playback.
input: true: (Required). Always set this parameter to true. Provides additional security to check if the device supports audio playback capabilities.
Display Interfaces
The plugin helps to render different templates on the Alexa Show devices. Following template types are supported: BodyTemplate1, BodyTemplate2, BodyTempalte3, BodyTemplate6, BodyTemplate7, ListTempalte2.
On of the fastest ways to get started with this plugin is to use Alexa Body Templates template when creating a new scenario:

And if you are a visual learner, you can always take a look at this tutorial we’ve created:
- alexa.sendList
This action renders the list for Alexa Show devices.
input: true: (Required). Always set it to true.type: The type of the template. There are two options available for you:ListTemplate1andListTemplate2backButton: “VISIBLE”(default) or “HIDDEN”. Show the navigation button at the top or not.backgroundImage: The URL of the image (use HTTPS) to display at the backgroundtitle: The header that is displayed aboveitems: The list of items itself
Let’s see how this action works in BotTalk.
First, let’s try to render the ListTemplate1 type:
actions:
- alexa.sendList:
input: true
type: ListTemplate1
title: Available Templates
backgroundImage: "https://smarthaustech.de/wp-content/uploads/2016/09/coiming_soon_6_background.jpg"
items:
First:
primaryText: Body Template One
Second:
primaryText: Body Template Two
Third:
primaryText: Body Template Three
Six:
primaryText: Body Template Six
Seven:
primaryText: Body Template Seven
List Template One:
primaryText: List Template One
List Template Two:
primaryText: List Template Two
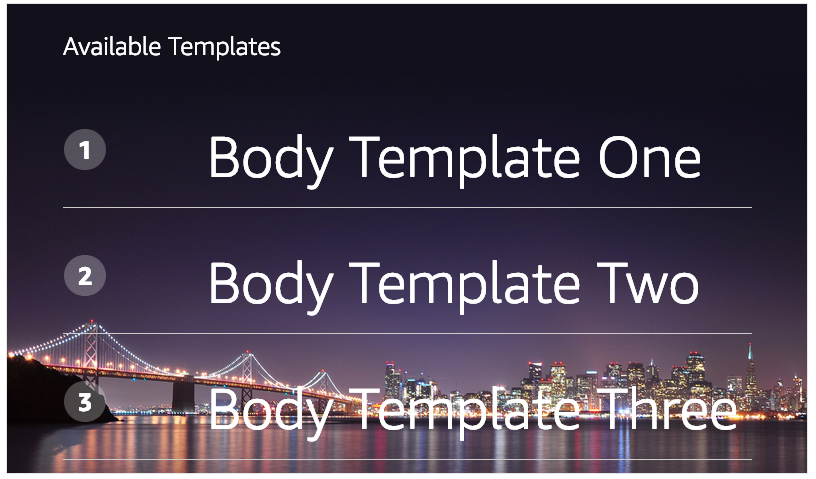
The result will look something like that (depending on the device):

As you can see this is a vertical list of items with the background that we chose.
Let’s try ListTemplate2 type now:
actions:
- alexa.sendList:
input: true
type: 'ListTemplate2'
backgroundImage: 'https://smarthaustech.de/wp-content/uploads/2016/07/contact-bg-1.png'
title: 'List Template Two'
items:
one:
image: 'https://smarthaustech.de/wp-content/uploads/2016/06/4-1.jpg'
primaryText: 'This is the Primary Text'
secondaryText: 'Secondary Text'
tertiaryText: 'Teriary Text'
two:
image: 'https://smarthaustech.de/wp-content/uploads/2016/06/6-1.jpg'
primaryText: 'This is the Primary Text'
secondaryText: 'Secondary Text'
tertiaryText: 'Teriary Text'
three:
image: 'https://smarthaustech.de/wp-content/uploads/2016/06/1-1.jpg'
primaryText: 'This is the Primary Text'
secondaryText: 'Secondary Text'
tertiaryText: 'Teriary Text'
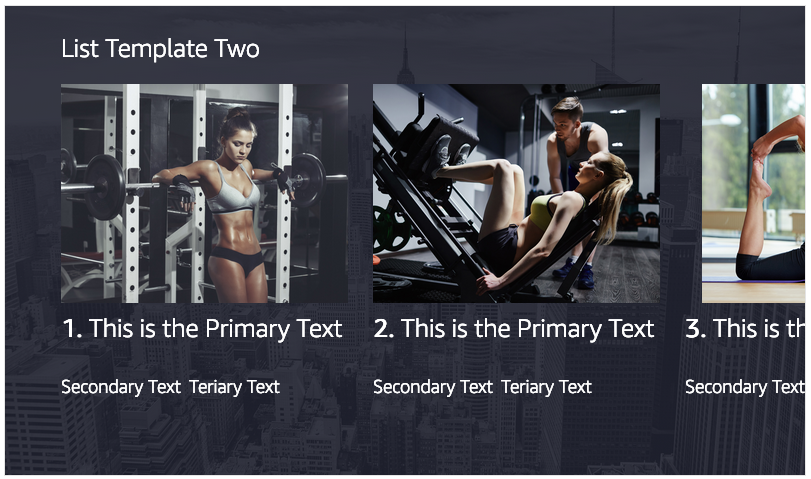
This is the horizontal list and it looks like that on the Echo Show device:

- alexa.sendTemplate
The action that renders different display templates for Alexa Show devices.
input: true: (Required). Always set to true. This helps BotTalk to detect if the device supports visual displays or not.type: The type of the template that should be rendered. Following options are available:BodyTemplate1,BodyTemplate2,BodyTempalte3,BodyTemplate6,BodyTemplate7backButton: “VISIBLE”(default) or “HIDDEN”. Show the navigation button at the top or not.backgroundImage: Bigger background image: 1024 x 640 pixels.image: Smaller front image. Only available in certain templates.title: The header to display above.primaryText: Optional text.secondaryText: Optional text.tertiaryText: Optional text.
Let’s take a look at different templates:
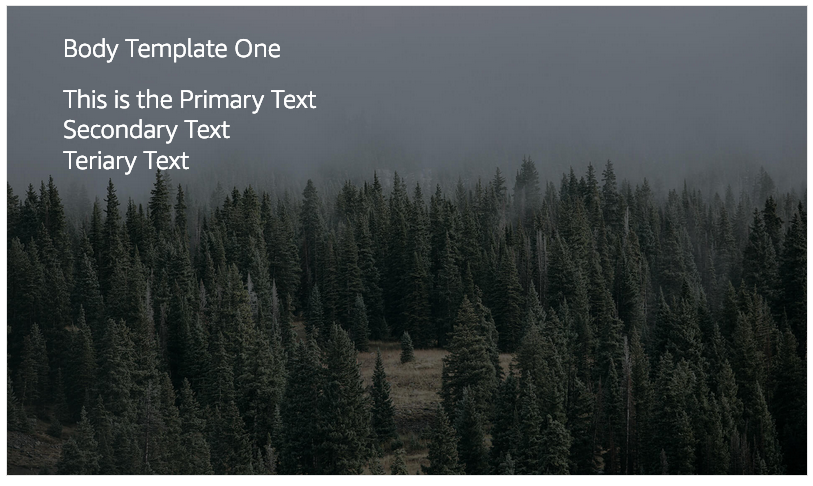
BodyTemplate1

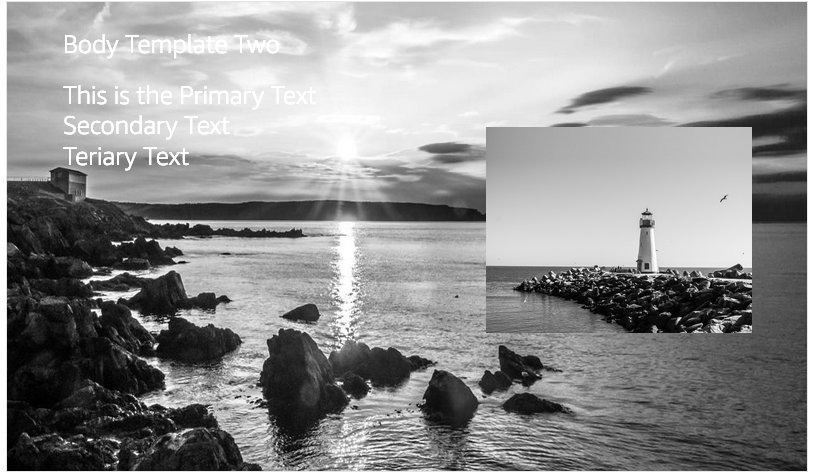
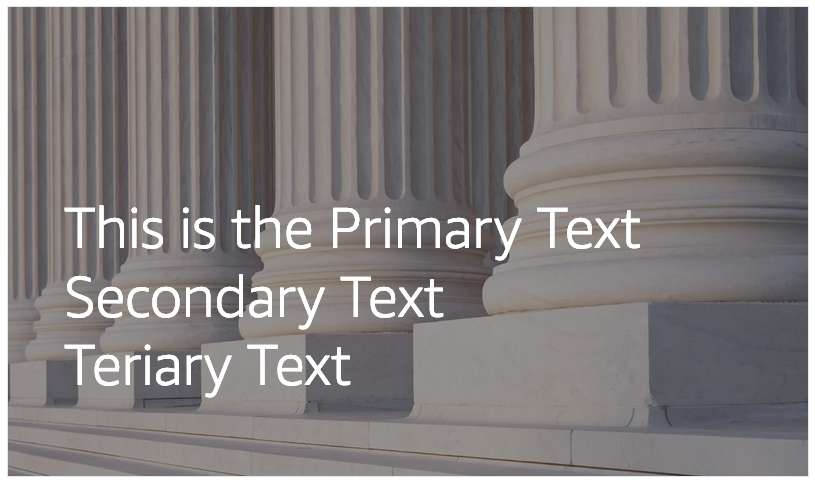
BodyTemplate2

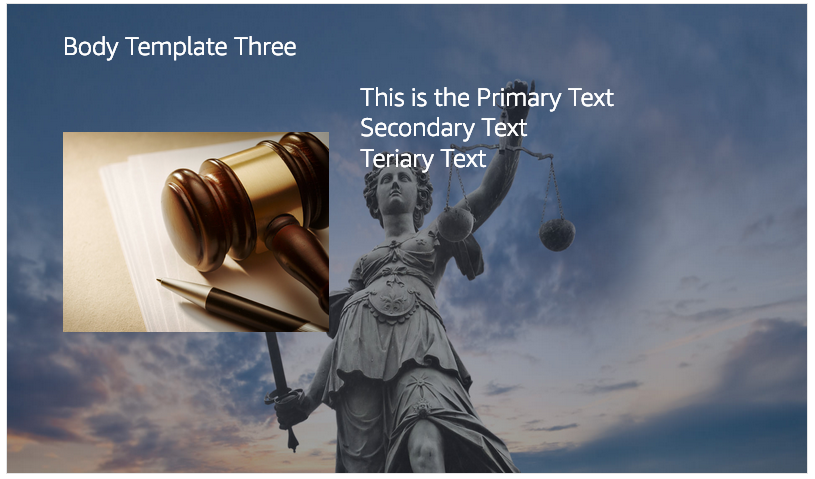
BodyTemplate3

BodyTemplate6

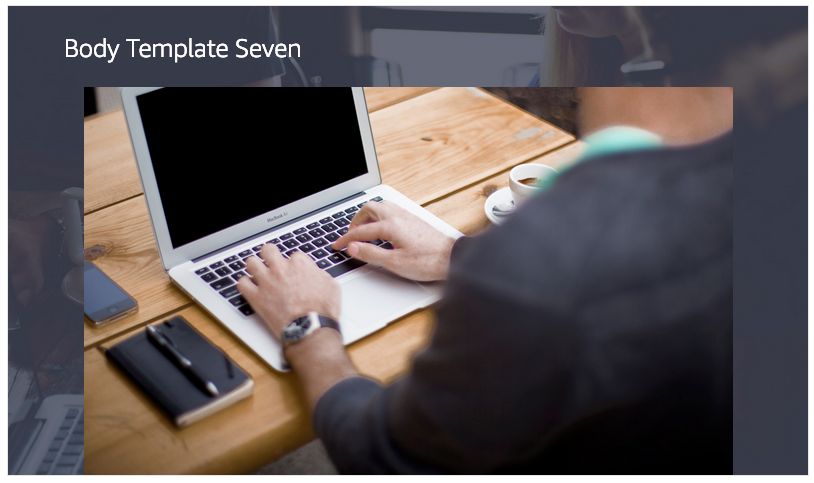
BodyTemplate7